The blog gets a glow-up
Oh my giddy aunt, what do we have here? Well it was about time I gave some tender love and care to the blog, it’s been lingering and languishing in this little corner of the internet for far too long.
It began as a Wordpress blog which was simple enough to customise and make look relatively pretty. Then Wordpress bumped up the price of hosting so I moved it over the much more reasonable (aka free) Github Pages instead. Except when I did that, I picked a fairly basic blog theme, splashed a bit of Muckluck Blue on the background and called it a day.
But do you remember when websites used to be fun? They all looked different, they all had their own interactions and potential quirkiness. I’m talking mid-2000s, when Flash was everywhere and let you do all sorts of stuff on a website. Don’t get me wrong, it was a nightmare in terms of standardisation and accessibility, and of course back then nobody had to care about responsive ‘mobile-first’ design. But it did stop every website looking just about the same, built using some popular framework like Tailwind or Bootstrap*.
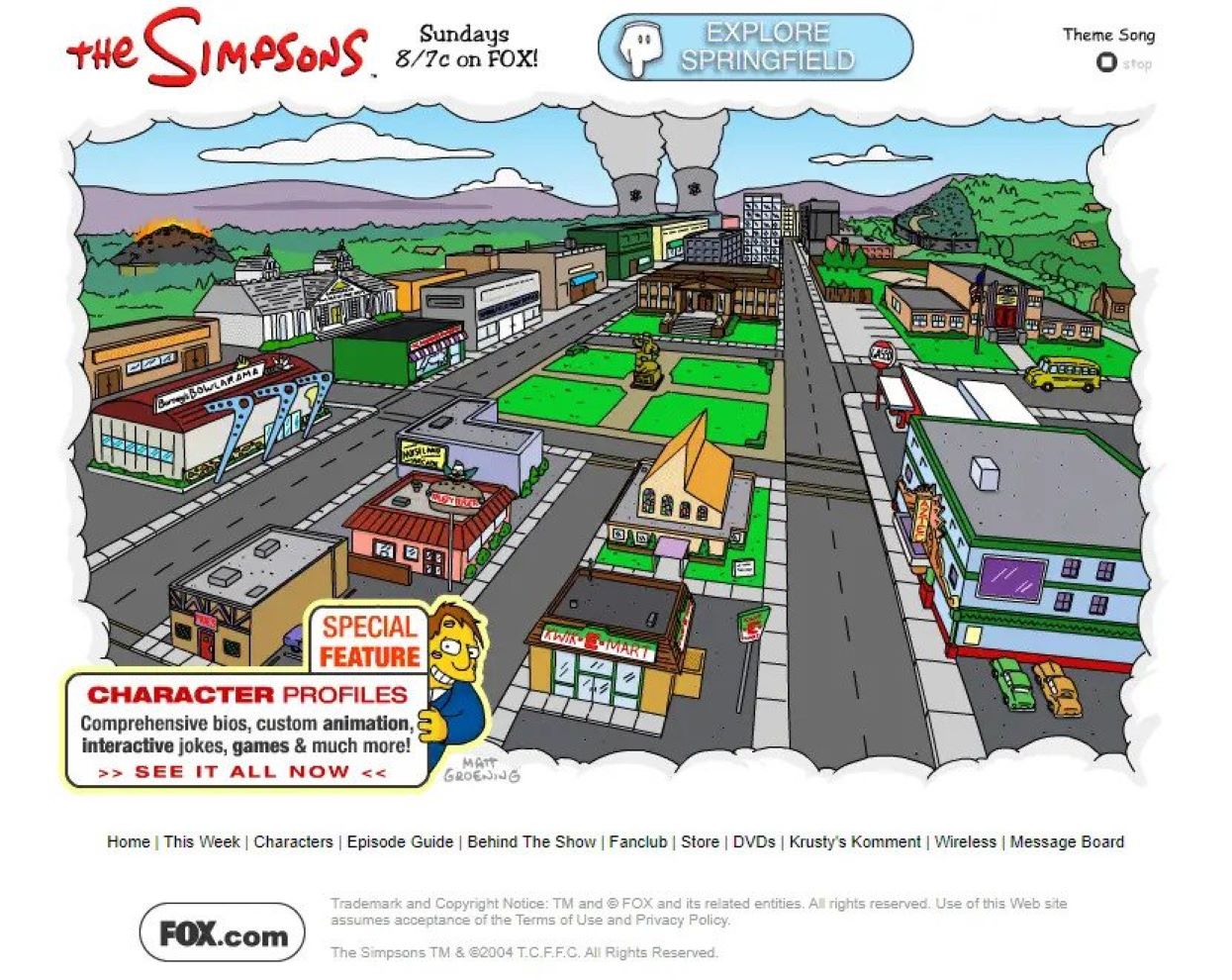
Just as a couple of examples from the top of my head - does anyone remember the old Simpsons Flash website from around 2006? It let you explore Springfield and go to the library to read up on episodes or the Kwik-E-Mart to buy merch. But best of all, you could visit the City Hall to read up on character profiles in the Hall of Records. You’d open up a filing cabinet and be able to see character bios, animations and even some minigames. It was so cool, I remember spending ages going through each and every character to see what it did. Nowadays I don’t even think The Simpsons has a proper website? The most I can find is the Fox website which just lists the episodes, not even thesimpsons.com goes anywhere!

There’s another website I remember fondly, though sadly it’s attached to someone who I don’t look at fondly anymore. J.K Rowling used to have a fantastic website, also Flash based, that represented her desk and office. It was all very cluttered, with tons of things to click on and read about the Harry Potter series which she was still writing at the time. But the best thing about it was all the secrets you could discover behind a locked door by solving puzzles on the site itself. She’d reveal snippets of chapters or the title of the next book for example. Truth be told I didn’t care much for the Harry Potter content itself, I just loved the interactive website and all the hidden parts you could play around with and uncover.
Anyway back to the here and now - obviously I couldn’t replicate something like those because Flash has since become dead and buried. But I really did like the cluttered desk approach and thought it’d be fun to fill the background of the blog with references to me and my YouTube channel. What you see at the moment is the initial set but I’ll most likely be adding more and tweaking them in the future - if you’ve got any ideas then let me know. And don’t worry, I’ve still managed to add a bit of Flash-esque interaction and a little secret or two to the blog! @@@;u)
At the top you may have spotted a Bond Revisited link which takes you to a dedicated page for the podcast, one which hopefully has a very familiar design to James Bond fans. I wanted to set up a ‘homepage’ for the podcast that looked nicer than the default Acast one and what better template was there than the GoldenEye 64 main menu and level select screen? In terms of actual content, it’s really just a place to house links for the podcast and individual YouTube episodes, with a little bit at the end to explain some other James Bond content I’ve made in the past.
I’m super happy with how everything turned out, both the main blog and the podcast page. Since I work in IT and development as a career, designing and coding is often the last thing I want to think about outside of work, but it’s projects like this that remind me it can still be fun and exciting.
Or maybe it was just the lack of managers and colleagues that helped…
*In all fairness I love Bootstrap and have used it for some parts of this blog